ご機嫌よう!ブログのデザインを変更するのに苦戦している由良じゅげむです。
 由良じゅげむ
由良じゅげむでも、頑張るぞー!
皆さん、Illustratorを使用していますか?
Illustratorはデザインやロゴを制作するのに使用されるソフトで、とても使いやすいです。
ただ一つ、高い使用料を払わなければいけない点を除いて…
Illustratorを使いたい場合、Adobeのサブスクに加入する必要があり、月2,728円払う必要があります。
ですが、絶賛海外旅行の資金調達のためお金を使いたくない私…
そこで、今回は比較的安価に一括購入できるクリスタを使用してロゴを作成できるか試してみたいと思います!
この記事は、
- Illustratorは持っていないけどクリスタでロゴを作りたい…
- Illustratorの代わりにクリスタって使えるの?
- Illustratorが高くて違うソフトの購入を検討している…
という方に読んでほしい記事です!
私は、Illustratorを実務で3年、独学で7年使用しており、Illustratorで一時期はたくさん絵を描いていました。

そんな私が、クリスタでロゴを作ったらどのような感じになるでしょうか?
それでは早速いってみましょう!
- Illustratorとクリスタの違い。
- クリスタでロゴを作る方法。
- コチラのサイトのロゴをクリスタで作った過程の解説。
- ロゴ作りが不慣れな方はフリーフォントを活用した方が良い。
そもそもクリスタとIllustratorの違いは?
クリスタは、お絵描きに特化したソフトで、Illustratorとはできることが異なります。
個人的に思っているIllustratorとクリスタの違いを比べてみました。
Illustratorの特徴
Illustratorとは言いますが、主に使用されているのはデザイン制作の現場です。
街中で見るポスター、Webバナー、企業ロゴは主にIllustratorを使って作成されています。(WebバナーはPhotoshopを使うこともあります。)
私が思うIllustratorの特徴をまとめてみました。
- ベジエ曲線を用いて絵柄や図形を作成する。
- デザイン制作、ロゴ制作に強くデザイン会社や印刷所でメインに使用されている。イラストも描くことができるが、一般的なお絵描きソフトと使い方が異なる。
- 印刷の時画像が粗くなることがなく、大形の看板を作るときも重宝される。
- ベジエ曲線に慣れるまで大変!
作例はこちらです。

クリスタの特徴
今回、ロゴ制作で使用するソフトです。
クリスタ(クリップスタジオ)が主に使用されているのは、イラスト制作、漫画制作の現場です。
基本的にはロゴ制作、デザイン制作ではあまり使わないソフトです。
ですが、Illustratorのように使用することも出来ます。
企業で実際に使用するロゴを作りたいと考えているのなら、Illustrator一択ですが、同人誌のロゴなど個人で使用する場合はクリスタでも大丈夫だと私は思います。
私が思うクリスタの特徴をまとめてみました。
- お絵描き専用ソフトで、重すぎず使いやすい。
- pixivで一番使用されており、漫画やイラスト制作でメインに使用されている。プロの方も第一線で使用している。
- ベジエ曲線にも対応している。
- デザイン制作やロゴ制作にも使用することが出来るが、フォントのプレビューが見づらかったり、多少不便なところもある。
作例はこちらです。

クリスタはIllustratorのようにシンプルなイラストを描くこともでき、イラストを描くならこれ!というソフトです。
Illustratorは持っていなくても、クリスタなら持っている!という方も多いのではないでしょうか?
そんなクリスタでロゴが作れるのでしたらこれほどありがたいことはないですよね!
それでは、クリスタでのロゴの作り方を解説していきます!
クリスタでのロゴの作り方
ロゴをクリスタで作る方法の流れです。
他のソフトを使用する場合でもこちらの方法で作ることができます。
大まかな流れは
- ラフを描く
- 元となるフォントを決める
- 清書する
です。
それと、クリスタの基本的な機能である、
- 図形ツール
- ペンツール
- 直線ツール
- フォントツール
を使用することによって作る事ができます!
実際にクリスタで作ったロゴがこちらです。

それでは解説していきましょう。
クリスタでロゴを作る際最初にやっておくといいこと
ロゴを作る前にやっておいた方がいいことがあります。
それは、
- クリスタのアートボードにグリッドを表示させる
- アートボードの解像度をカラー350dpi、モノクロの場合600dpiにしておく
クリスタのアートボードにグリッドを表示させる
ロゴを作る際、クリスタのアートボードにグリッドを表示させると目安になりロゴが作りやすくなります。
クリスタのメニュー→表示→グリッドから表示することができます。

アートボードの解像度をカラー350dpi、モノクロの場合600dpiにしておく
アートボードの解像度はロゴの用途に応じて変更してください。
WEB上に表示させるだけなら72dpiでもいいですが、印刷するとなると画像が荒くなる可能性があります。
印刷されてもある程度綺麗な350dpi(モノクロの場合は600dpi)で作ると無難です。
データはpng形式で保存すれば、背景を透過することができます。
ロゴは一度作ってしまえばさまざまな所に使えますので、やってみてくださいね。
ラフを作る
ロゴを作る際、最初にどんな物を作りたいか自分の中で具体的に決めておくと作業がやりやすくなります。
なので、1番最初のラフの作業は丁寧に作りましょう。
ラフは手書きでもアナログでもどちらでもいいです。
自分のやりやすい方法で作りましょう。
どんな目的でロゴを使うか、モチーフは何にするか、ロゴの方向性を決めましょう。

紙などに書き出すとまとめやすくなります。
案が思いつかない場合は身近なロゴを参考にするといいです。
その際は、参考にするのに留めて、『パクリ』にならないようにしましょう。
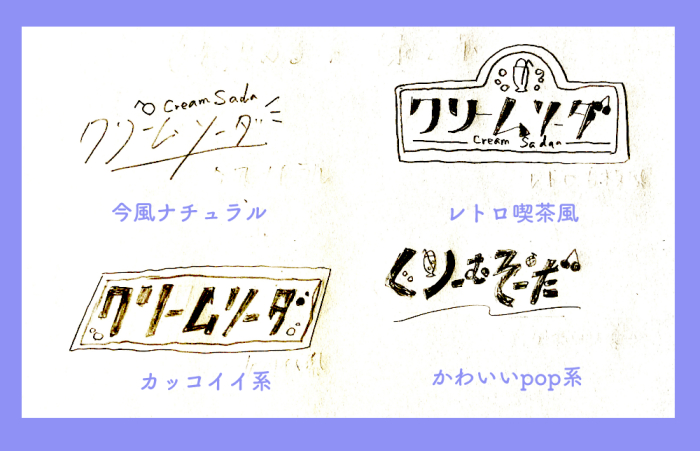
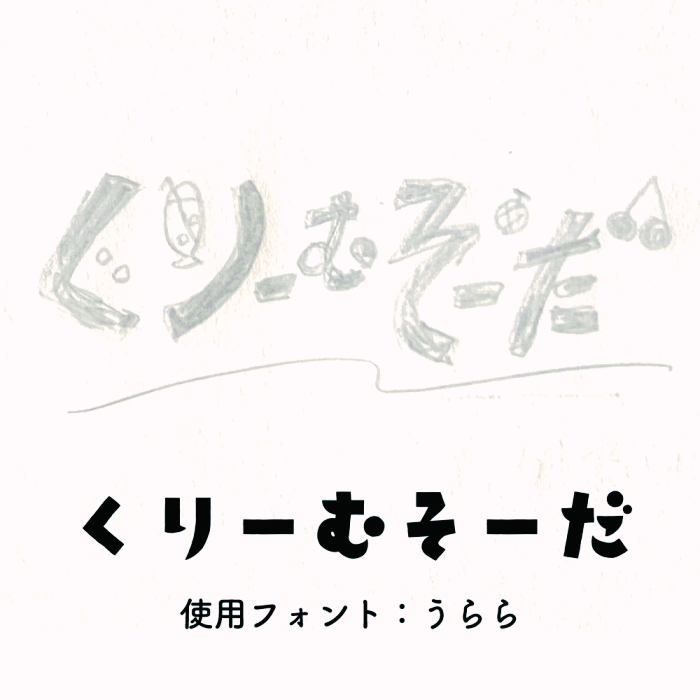
こちらのラフは私が『クリームソーダ』を元にデザインを考えたラフです。

 由良じゅげむ
由良じゅげむ私のオリキャラのクリームソーダちゃんのロゴのつもりで作りました!

ロゴの案を、今風の抜け感を意識したもの、レトロ喫茶風、カッコイイスポーティーなもの、ポップで可愛い系の4種類作成しました。
案は一つだけでなく何案か作成した方がいいです。
 くえす
くえすラフは多い方がいいよ!ラフの何案かを組み合わせてもいいしね!
今回はかわいいPOP系で作ることに決めました。
フォントを決める
ラフを決めたら雰囲気にあったフォントを決めましょう。

最初からラフを元に図形で文字を描く場合は、こちらの作業はいりません。
フォントはパソコンに最初から入っているものの他に、無料で使用できるフリーフォントを使用する手があります。
個人的に利用するだけなら大丈夫なのですが、商用利用(商品のロゴに使用するなど)する場合は、商用利用OKのフォントを使用しましょう。

 由良じゅげむ
由良じゅげむ今回はフリーフォントのうららを使用しました!
商用利用する本格的なロゴを作成したいなら、クリスタの他に、IllustratorならAdobe fontで幅広い商用利用可のフォントが使用できるのでおすすめです。
難しいソフトでサブスク代がかかりますが、ベクターデータなので印刷の時画素が低い…と言うことがなくなります。
クリスタで作ったロゴでも印刷することはできますが、画像が荒くなるといったことが起こったりしますので、解像度はカラーで350dpi、モノクロで600dpiで作成するようにしましょう。
清書する
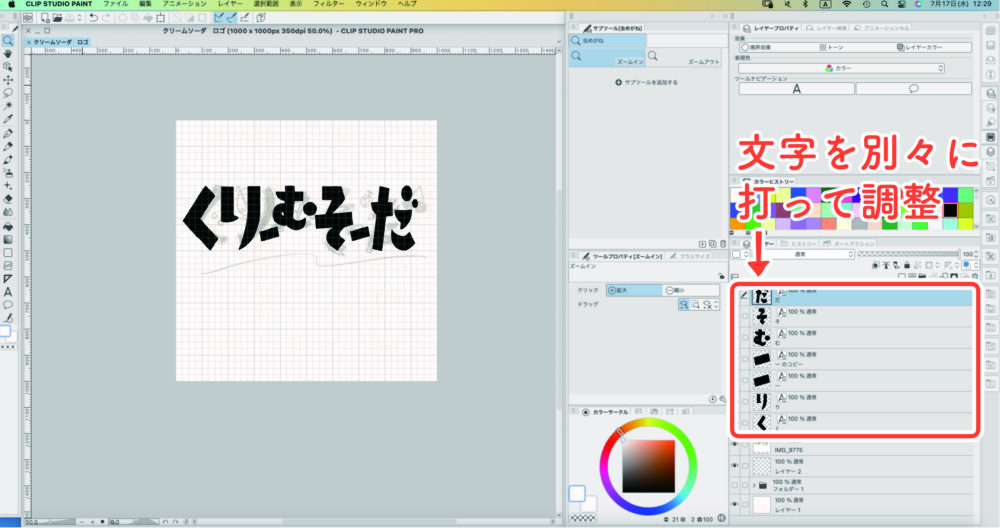
清書は2種類の方法があります。文字を打つ方法と全部図形ツールで描く方法です。
全部図形ツールで作った方が融通が効きますが、難しいので最初は文字を打って作った方がいいですよ!
文字を打つ場合は一文字ずつ分けて入力すると、後でサイズや位置の変更がしやすいです。

ベクターツールだと難しいですが綺麗に曲線が描けるのでオススメです!
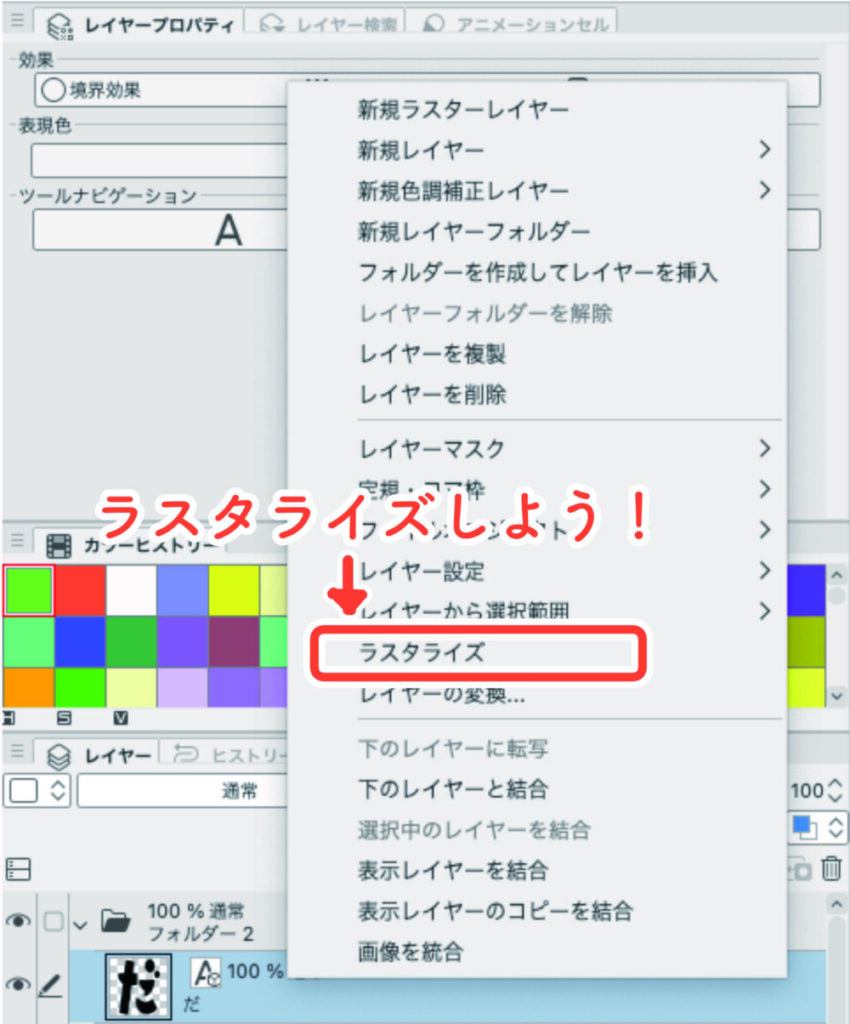
その後、ラスタライズしてからお好きな色で塗りつぶしましょう!

文字を打ってラスタライズをしたら図柄や飾りを図形ツールで描きましょう!
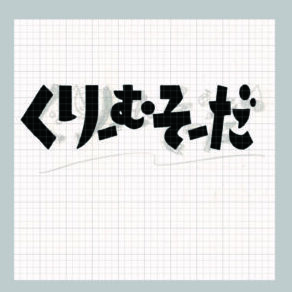
今回は、りの一部分をクリームソーダ、だの濁点の部分をさくらんぼにしました。
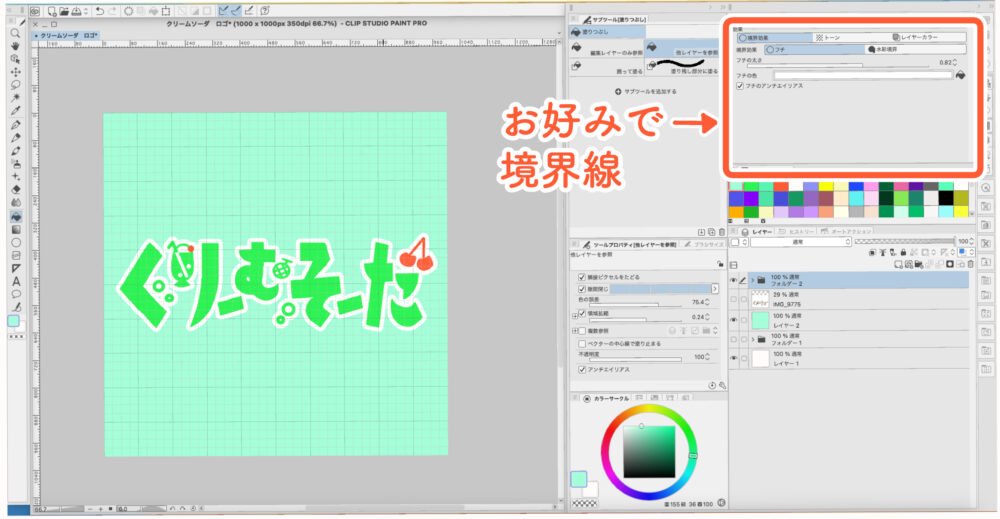
お好みで縁取り、影をつける
そのままでも十分ですが、お好みで縁取り、影をつけるとロゴの視認性が上がります。

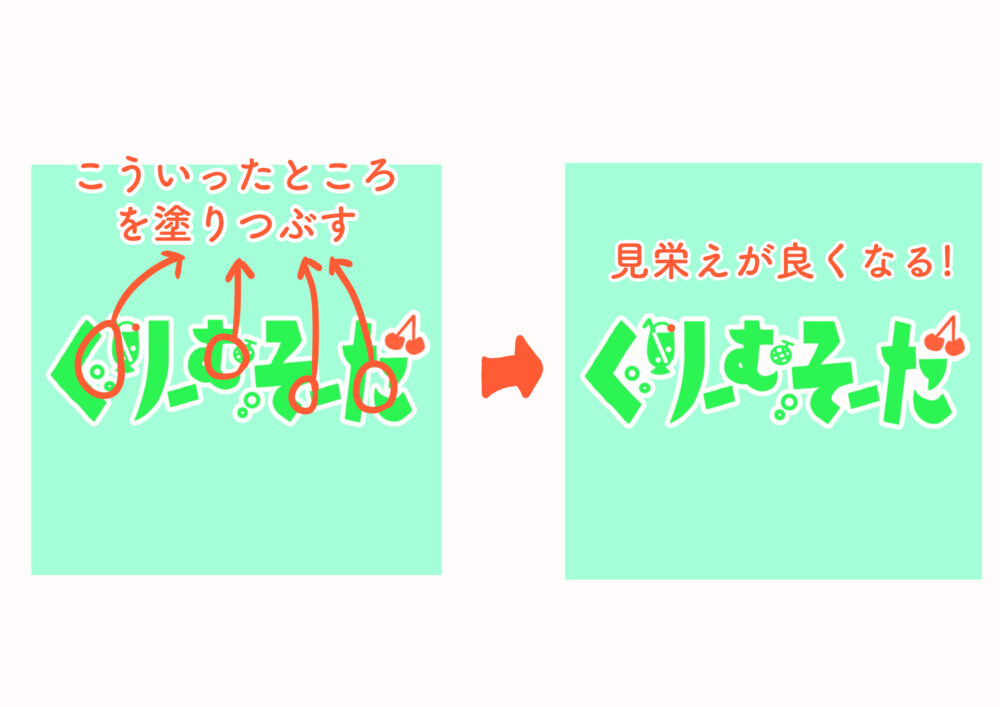
境界線にはコツがあって、文字の穴のところを埋めておくと見栄えが良くなります。

境界線を2重につけたいときはロゴを一つのレイヤーにしてもう一度境界線をつけると2重につけることができます!

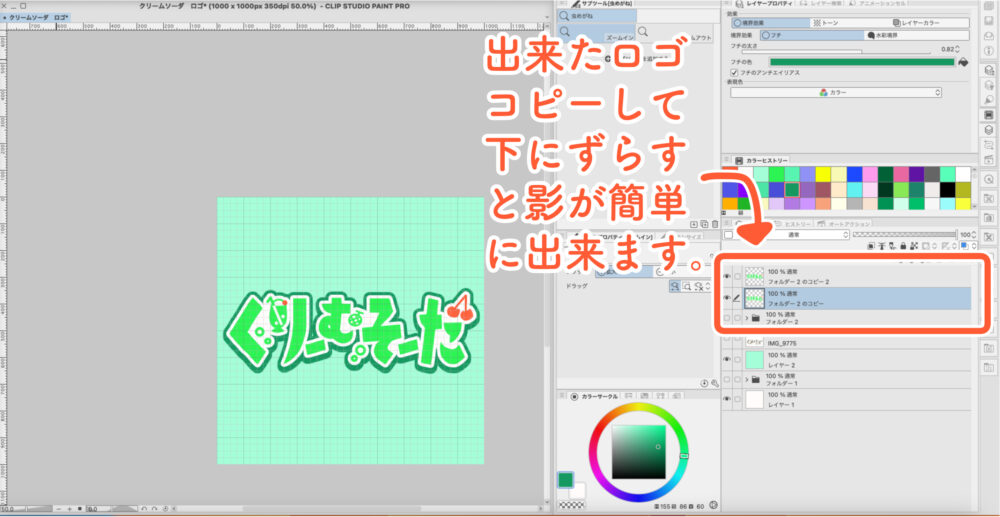
影を作りたい場合、出来たロゴをコピーして下にずらすと影が簡単に出来ます!

これはデザインにも応用できますので是非やってみてくださいね!
最終的に完成したものがこちらになります!

ここから先は私がこちらのサイトのロゴを作った時のことをまとめたものです。
のるどそぷらのロゴを作るよ!
ロゴを作るのは難しいと思われがちですが、コツさえ覚えてしまえば簡単に作ることができます!
参考例として、こちらのサイト、『のるどそぷら』のロゴを作った時のことをまとめたので参考にしてみてくださいね!
 由良じゅげむ
由良じゅげむロゴが作るのが難しそう…と言う方は書籍を見てみるととっつきやすくなるかも!
ロゴのイメージを決める
ロゴのイメージを決めるため、こちらのブログのテーマを考えてみる事にしました。
こちらのブログは、
- イラストの悩み
- イラストメイキング
- ゲーム
- 推し活、オタクライフ
- デザイン
をメインに私の考えや役に立ったことをまとめようと作成したサイトです。
これらの要素と、私が好きなレトロ要素を入れてロゴを作ってみました。
アイデア出し
ロゴを作るにあたり、最初はアイデアをスケッチブックに書き出していきました。
イラストのモチーフであるパレットや、ペンのデザインを入れて、個性を出しています。
文字のデザインは、レトロ風な装飾の強めのデザインにしました。


私はロゴを作る際、色々見て参考にしています。
ロゴの書籍だったり、Pinterestでロゴと検索し、参考になりそうなものを見てイメージを固めていきます。
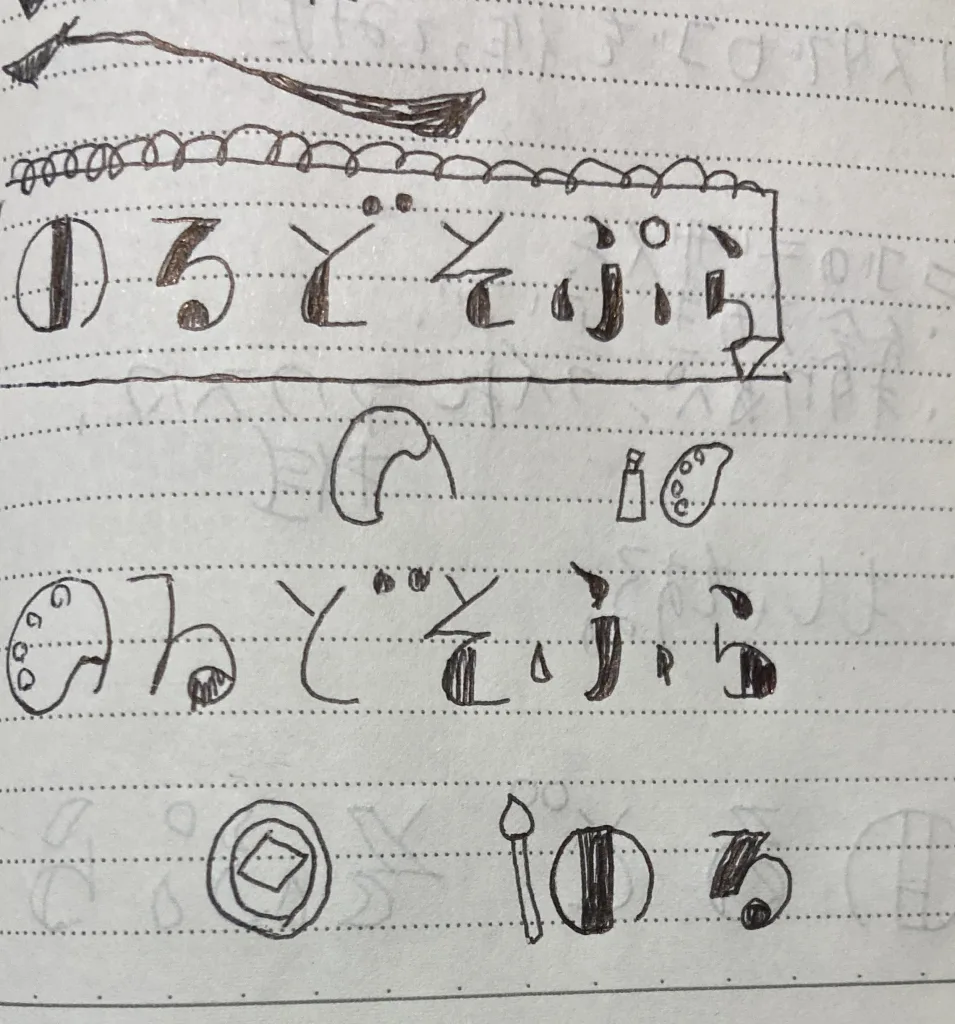
ラフ
これらのアイデア出しから何となくロゴのデザインを大雑把に書き出していきます。

この時点で使用したツールは、クリスタの
- ペンツール
- グラデーションツール
- 文字ツール
の三つです。
だいたいこんな感じにしたいなーという設計図みたいなものです。
なので、後から大幅に変更してしまっても構いません。
本書き
これからは実際にロゴを作っていきます。
ペンやコントローラー、ペンライトなんかはベジエ曲線を使用せずに普通のペンで描いています。
ロゴを描いたら、境界線で縁取りしましょう!
そうすると、ロゴの視認性があがります。

使用したツールは、
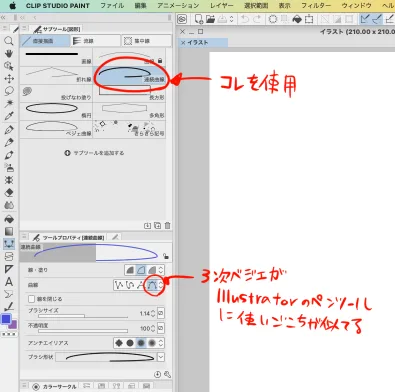
- 図形ツール(連続曲線、直線)
- 文字ツール
- ペンツール
- 塗りつぶしツール
です。
特に、図形ツールの連続曲線ツールはIllustratorに使い心地が似ていて使いやすかったです。

一つだけ注意してほしいことは、クリスタのベジエ曲線は線画を描く事しかできません。
色を塗りつぶしたい場合は、一度ラスタライズをしてから塗りつぶしツールで塗る必要があります。
それから、こちらのロゴを一度、家族に見せたところ読みづらいと言われました。(泣)
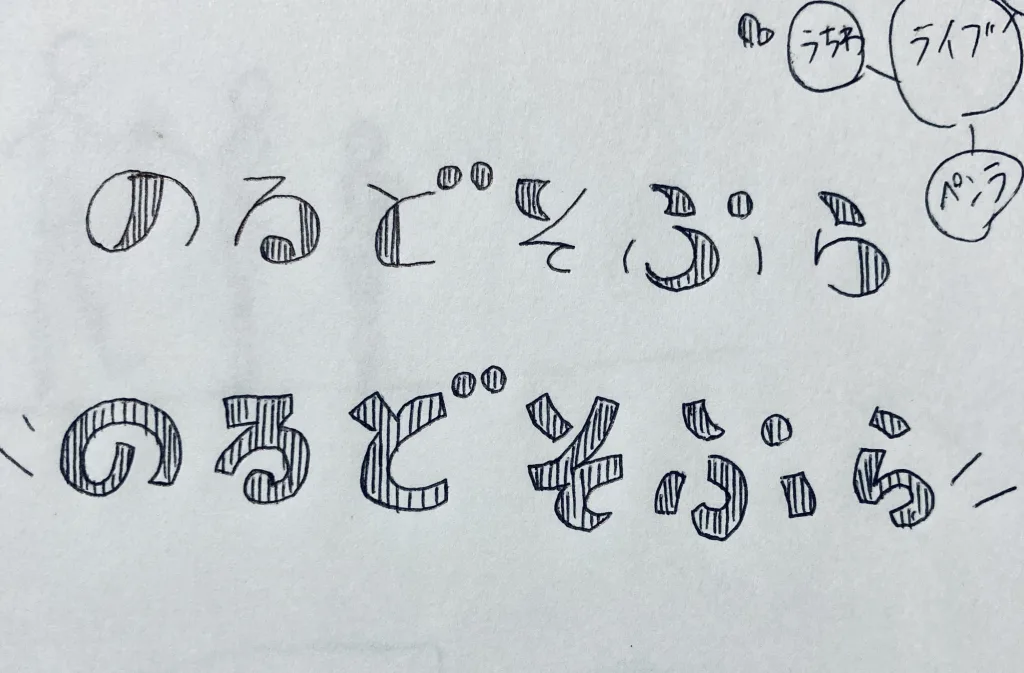
その後、周りの装飾はそのままにして、文字を既存のフリーフォントを使用して微調整したものがこちらです。

結構いい感じに出来ました!フリーフォントは『うらら』『4×4極小かなフォント』『カタカナボーイ』を使用させていただきました。
その後、影をつけて完成です!
影は作ったロゴをコピーしてロゴのレイヤーの後ろにおき、紫色に塗りつぶして下にずらして作りました。
影をつける際、『そ』と『ぷ』の間などの空間はペンツールで紫色に塗り潰しました。
この方が見栄えがしっくりくるからです。

最初の案とだいぶ変わってしまいましたが、気にしないでいきましょう。
まとめ
いかがだったっでしょうか。
Illustratorを長年使った熟年者でもクリスタでロゴが作れるのか?という疑問でした。
実際のところは大丈夫でした。
商業やプロじゃなければそれなりのロゴはクリスタでも作ることができます。
 由良じゅげむ
由良じゅげむクリスタでロゴは作れる!(ただし、操作感はIllustratorとだいぶ違うので慣れるまで時間がかかるかも)
Illustratorで作った時より時間はかかってしまいましたが、慣れればもっと早くロゴを作ることができそうです。
とりあえず今後は、クリスタでロゴを作ってみる事にしようと思います。
最後まで読んでいただきありがとうございました!
由良じゅげむでした!

